IE6・IE7でできちゃうチェックボックスの周りにできる余白を消す方法
こんにちは。
先日、フォームを作っていて「ぬ?」と思ったので記事にします。
お問い合わせや登録フォームなどで使うことのあるチェックボックス。
普通に作ると、こういうソースになりますよね。
<form method="" action=""> <input type="checkbox" id="c1" /><label for="c1">チェックボックス</label> </form>
で、分かりやすいように、cssでこのように装飾するとします。
input {
vertical-align:middle;
margin:0;
padding:0;
background-color:#F90;
}
form {
background:#cccccc;
border:1px solid #666666;
margin:0;
padding:0;
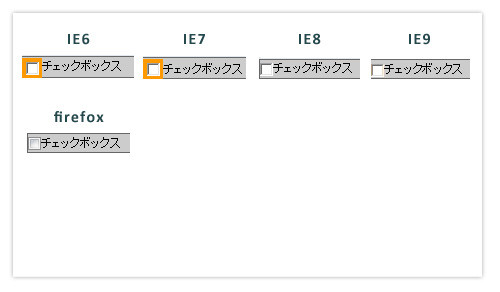
}こうすると、以下のような表示になります。
IE6とIE7にオレンジ色の背景色が現れました。
cssでつけた背景色なので、色を消してしまえばいいのですが、そのぶんだけ余白ができることになります。
さて、この余白、どうやったら消せるのでしょうか。
ざっとググってみてもなかなか良い解決方法が見つからず、Twitterで、@web_deikoさんに聞いてみました。
すると「IEだけmarginマイナスにしてみたら〜」とのお答えが。
おぉ。マイナスとは気づかなかったとさっそく試してみたのですが、何故か右と下の余白は消えぬまま。
paddingをマイナスにしても一緒。。
ぐぐぐg。
と悩んでいたところ、またも@web_deikoさんよりこちらのブログを紹介していただきました。
チェックボックスとラジオボタンの余白【IE】
http://hry164.blog76.fc2.com/blog-entry-4.html
これは!と思い、cssを以下のように変更。
input {
vertical-align:middle;
margin:0;
padding:0;
background-color:#F90;
width:1em;
height:1em;
}
form {
background:#cccccc;
border:1px solid #666666;
margin:0;
padding:0;
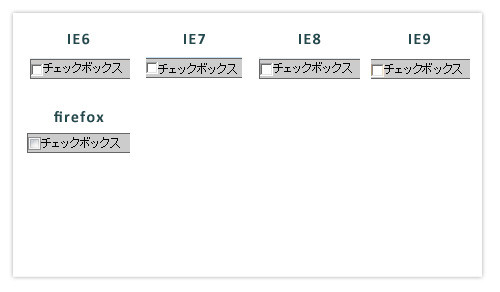
}すると、このようにオレンジの背景色がなくなりました!
が、IE6だけline-heightが無視されてしまいます。
これはIEのバグのようで、置換要素を含む行の前後では行間がきかないそうです。
詳しくはこちらのブログをお読み下さい。
IEバグ:img要素などの置換要素を含む行の前後では、line-heightが指定した値より小さくなる
http://css-happylife.com/archives/2006/1018_0035.php
ということなので、IE6だけのハックをつけてみました。
input {
vertical-align:middle;
margin:0;
padding:0;
background-color:#F90;
width:1em;
height:1em;
}
* html input {
margin:3px 0;
}
form {
background:#cccccc;
border:1px solid #666666;
margin:0;
padding:0;
}これでなんとか整った感じです。
ブラウザによって見た目が違うのは、もう周知のことで、ここまできたら「すべて同じように見える」ということにどれほどの価値があるのだろうかと思ってしまいますが、デザイナーが作ったデザインがブラウザ上できちんと再現されるとコーディングした者としてはホクホクするものです。
ですが、ブラウザごとに見た目が変わるのはそういうものですという考え方もあって。
これからの動向が気になるところではありますね。