使いどころはないかもだけど、「レイヤースタイル」「グラデーション」「マスク」で、はかないゴージャス的なグラフィックを作ってみた
こんにちは。更新が2週間も滞ってしまい、自分的に「かっこわるーい」とか思ってましたが、仕事の方も一段落し、気分的にも上がってきたので、またブログの更新でもしようと思います。
で、今回は「はかないゴージャス」。「はかない」と「ゴージャス」が並ぶとは思いもしませんでしたが、作ってみたらそう表現するのがいいかなと思いました。これ。
このグラフィック、簡単につくれちゃいます。では作り方を。
背景を黒で塗りつぶす
みて分かる通り、背景を黒で塗りつぶします。
で、質感を出すためにベタで塗るのではなく、微妙なグラデーションをつけています。
000000→2b2b2へのグラデーションを円形につけています。あとはデフォルト値のまま。
レイヤースタイルを付ける
今回のレイヤースタイルは「ドロップシャドウ」と「光彩(外側)」の2つ。
ドロップシャドウは「#ab9710」で、描画モードは「通常」。不透明度が「100%」で、ノイズを「100%」にしています。
サイズ、スプレッドも含めていろいろ試せますね。
光彩は「#ffe9b5」で上記のような設定。こちらもいろいろ変えてみると、おもしろいかもしれません。
この光彩は文字の縁どりの役割をしています。
効果をかけた結果はこんな感じ。
文字レイヤーの塗りを0にする
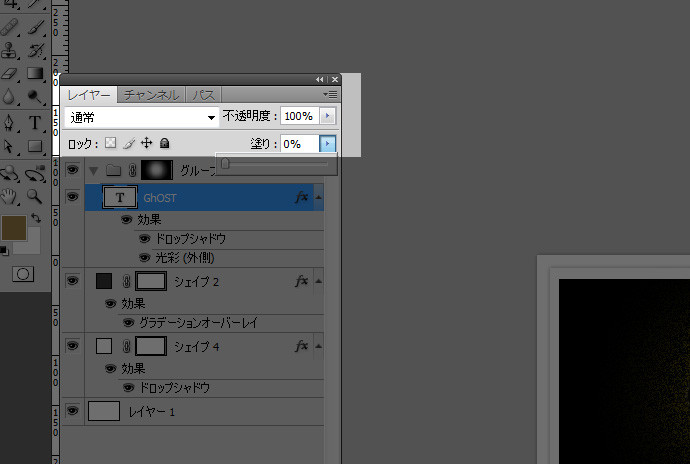
レイヤーパレットの「塗り」を0%にして文字色を透明にします。
こうすることによって、ノイズの中でくりぬいたような効果がでます。この方法だと、バックにどんな色を入れても、複雑なグラデーションやパターンを入れても、対応できます。
結果はこんな感じ。